How to Create A Contact Us Page (Form) In Blogger/Blogspot?
Here is good news for all bloggers who uses Blogspot.com platform . Manly of us facing the problems of adding blogger contact form to static pages of our blog.
If you don't have put into effect/action already, you might have missed tons of opportunities to help your blog visitors.
If you don't have put into effect/action already, you might have missed tons of opportunities to help your blog visitors.
Blogger contact form is very important to offer your readers the chance to contact with you.
While it contacts form for blogger Html code to display your email address and color full stylish that look responsive.
There is a Blogger Contact Form widget available within the post of Blogger’s default widgets.
Today will learn how to add a stylish on Blogger contact form in a static page?
While it contacts form for blogger Html code to display your email address and color full stylish that look responsive.
There is a Blogger Contact Form widget available within the post of Blogger’s default widgets.
Today will learn how to add a stylish on Blogger contact form in a static page?
In this post, we'll make a contact page for our blogger blog. Blogger’s default contact form widget is best fresh and responsive light-weight.
In this post, we’ll share how to add a stylish contact form to the blogger.
I will be able to gives some responsive designed Blogger Contact Form widget.
In this post, we’ll share how to add a stylish contact form to the blogger.
I will be able to gives some responsive designed Blogger Contact Form widget.
In the main, you will have to add the blogger contact form widget anywhere in blogger blog. This will guide follow to enable your functionality of the contact form on blogger template.
Otherwise, will not receive emails from your contact forms.
Otherwise, will not receive emails from your contact forms.
Create A Contact Us Page (Form) In Blogger/Blogspot?
1. Sign into your blogger account.
2. Go to the Blogger Dashboard.
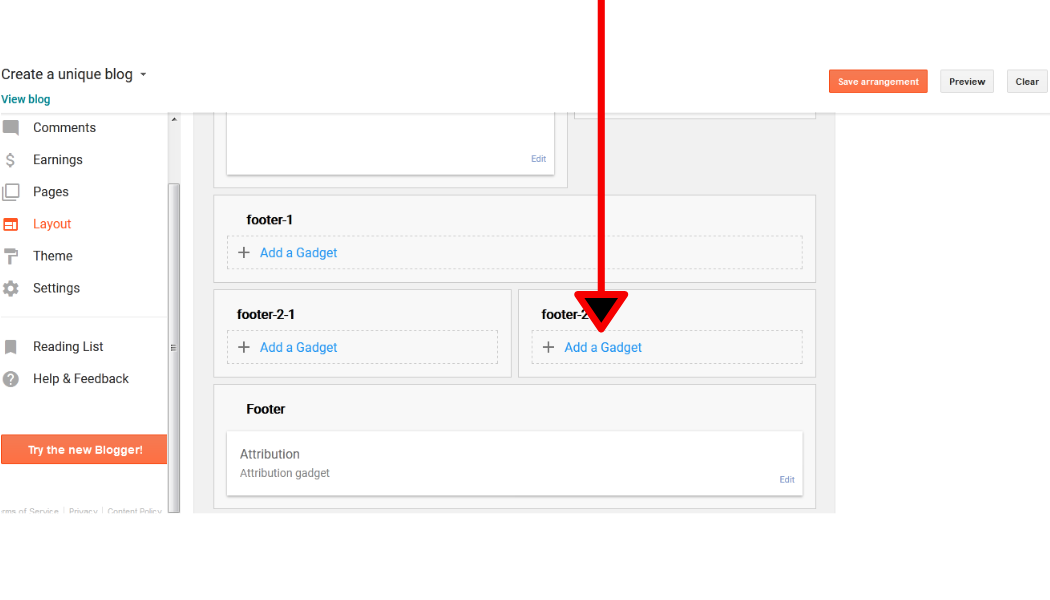
3. Select Layout section from the left menu.
4. Click on the Add a Gadget (Sidebar or Footer will be better).
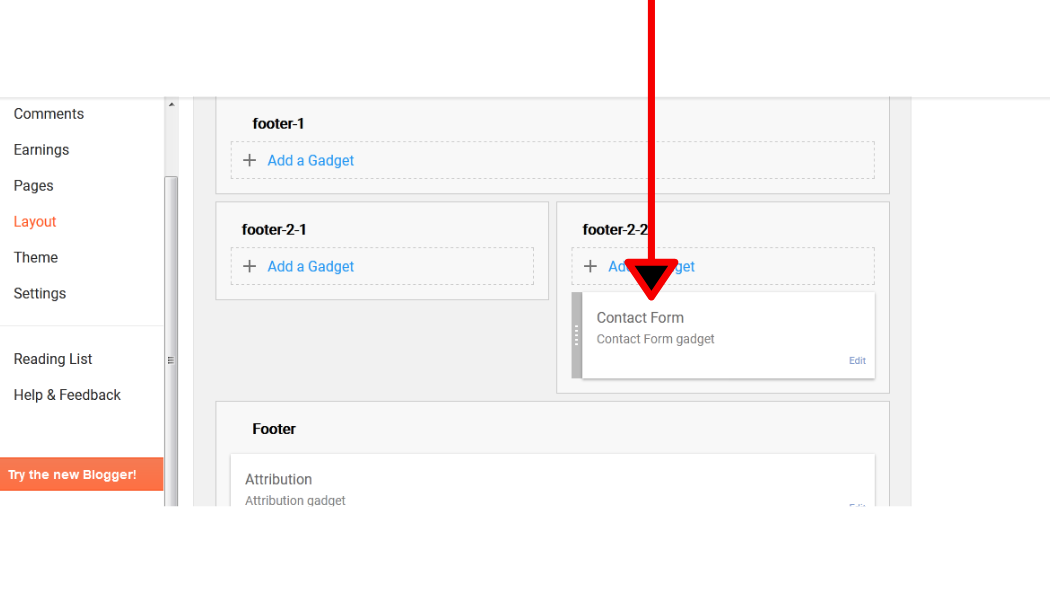
5. Click on Button of the Contact Form Gadget and then Save .
Add Contact Forms to Blogger.

Using a contact form for your blogger that works you to give new responsive features, such as an email new white background support checkbox.
Step 1.) Go to Blogger dashboard and enter into layout section. Inside layout section you will see add a gadget option, Click on that and after clicking you will see a new window will be open on your desktop screen. See top left portion of that window you will see 3 options.

Add Your Own Contact us page

Click on more gadgets section and at the top we will see Blogger Contact Form. Select contact form for your blog and chose the position of contact form either we want to place it on right corner or below the post.
This contact widget will be shown into all blogger's post .
This contact widget will be shown into all blogger's post .
Step.2) Now our second task is to remove this form from all of our posts.
Because it does not give our blog to a professional look and we want to keep it on only static pages of our blogger's blog like Contact or Advertise.
Because it does not give our blog to a professional look and we want to keep it on only static pages of our blogger's blog like Contact or Advertise.
How to Hiding Contact Form From Your blogger blog Sidebar
First of all, we need to hide the default contact form from your Blogger’s blog sidebar widget.
So for doing this enter into "Template" section of our blogger dashboard. And click on "Edit Html" button. Now you have to find out
/* type ( CTRL+F ) & enter this text */
After getting this code we put a CSS code just before it. Code is given below:-
Now your Contact form does not appear into any of your posts.
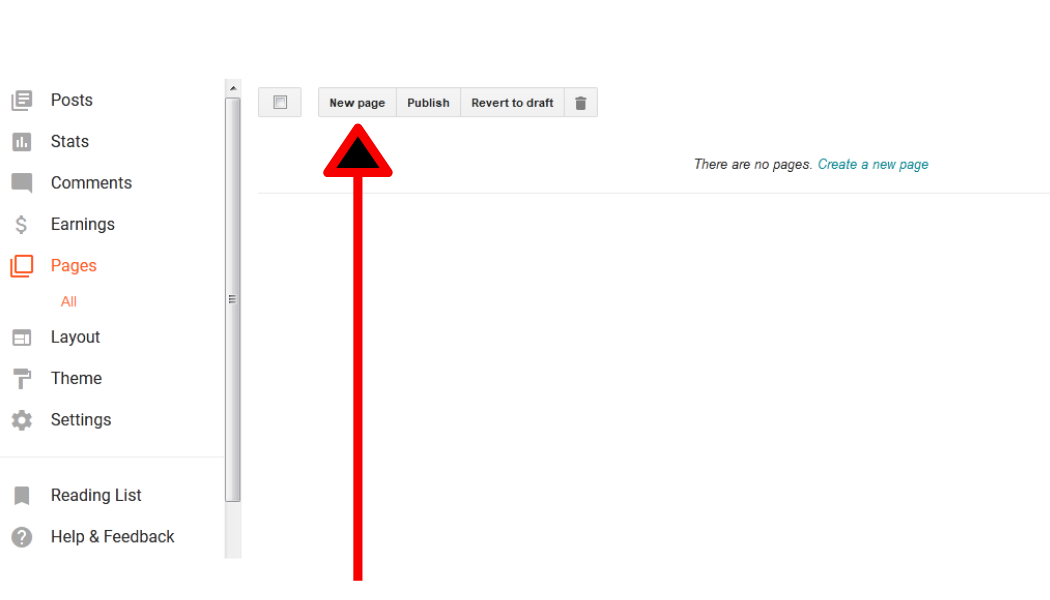
Step3.) Now last thing we have to do is place this contact form into our blog's static page. For doing this firstly we have to create a static page in your blog.

Now select pages sections after those create a new page and now edit this page.
Go to blogger dashboard HTML section of that page and put a CSS code given below for appearing contact form into that page.
Go to blogger dashboard HTML section of that page and put a CSS code given below for appearing contact form into that page.
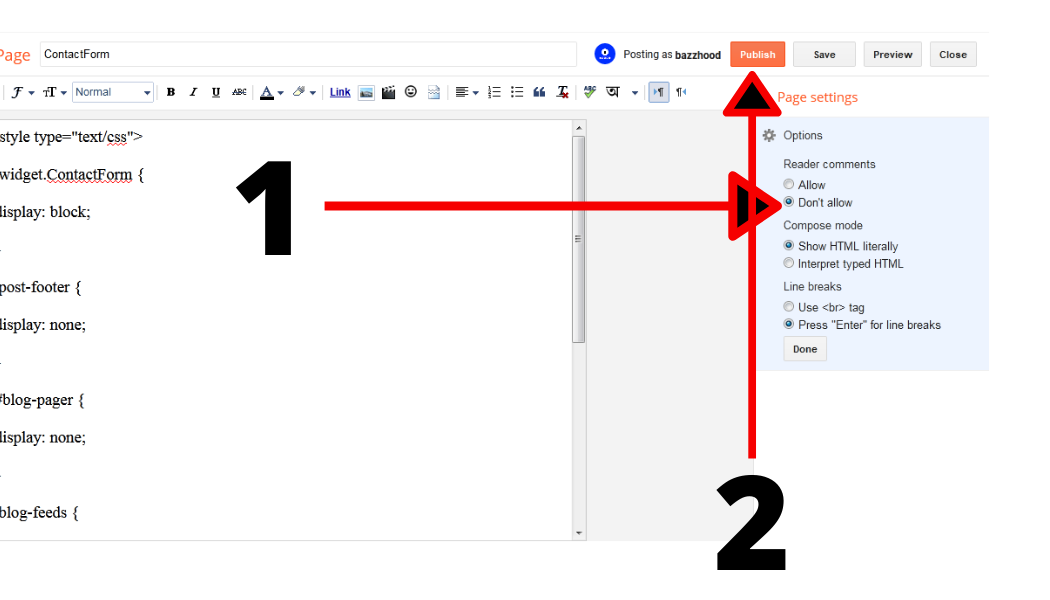
And Go to page Setting and select options described in below image:-
write the Page Title with Contact from /Contact. Bring this page into HTML mode by clicking on the HTML tab.and paste my HTML code

Now Save and publish that page.
Now we have done a great work of embedding a contact form into our blog's static page.
So please to share this post and if you have any problem with this do let me know via comments.
I will reply you as soon as possible.
So please to share this post and if you have any problem with this do let me know via comments.
I will reply you as soon as possible.
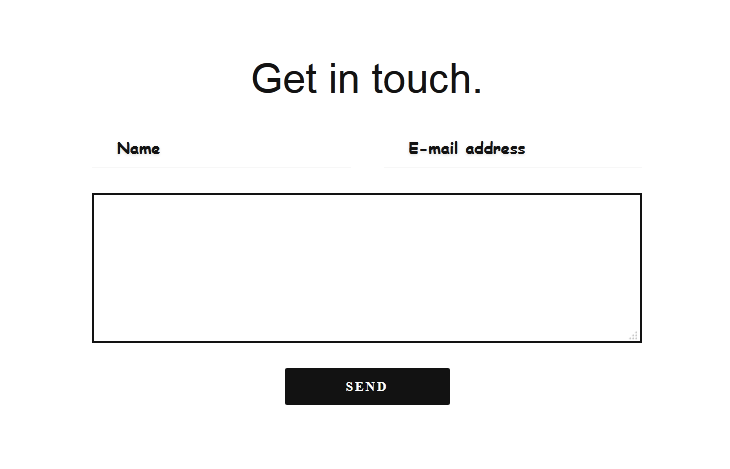
Elegant Blogger Contact Form Design 1

Codes :Script contact form blogger
Replace the highlighted “social media URL” with your twitter, facebook and pinterest social URLs.
0 Response to "How to Create A Contact Us Page (Form) In Blogger/Blogspot?"
Post a Comment